Angular vs React
If you’ve done any sort of front-end programming, you know there are two front-end development frameworks that have emerged as the front runners in the market: React and Angular. Whether you’re just starting in on a development effort or are interested in which may be best to learn to improve your marketability, this article will outline the key differences between the two frameworks and identify recent market trends to help you make a decision.
Angular7, or more familiarly Angular, is a full-fledged MVC framework championed by Google. It includes many OOTB features including routing, unit testing, forms, and AJAX requests. With these built-in features comes the strong suggestion on how to structure your application. When building an Angular app, you [generally] use their router, their forms, their requests, and you [generally] do it in their style.
React.js is technically a library (not a framework) that is built and maintained by Facebook. It is more lightweight than Angular, but lacks the built-in features listed above. If you want to incorporate form validation into your React app, you need to find a 3rd party library, install it, and incorporate it into your app. If you want to incorporate AJAX requests into your app, you need to find a 3rd party library, install that, and incorporate it into your app. With this freedom of choice comes the burden of responsibility – it is up to you to keep these additional libraries updated and functional, and it is also up to your discretion as to the best way to integrate them.
As you would expect with any modern front-end framework, both utilize a component-based structure to enable re-use of code and compartmentalization of concepts. These components are comprised of a template and some logic to control the content within the template. A key difference in the two contenders is how they implement this design paradigm.
As a library, React is written entirely in JavaScript (no additional languages required). Templates and template logic are written together in the same file, simplifying the structure of your project. Templates are written in JSX, an XML-like language allowing you to write your HTML-ish markup directly in JavaScript. While this can be confounding, the merging of markup and logic together allows for organized code and faster error resolution. A fun feature of React is that it is simple to start utilizing your components after you build them. Simply export the object, and then import it in the file in which you want to use it. This makes it simple to add components to your application.
While you can embed Angular templates inline with the logic, the more popular practice is to separate it out into its own file. One file for the template, one file for the logic, and one file for styling can cause a small project to grow exponentially once more and more components are incorporated. Templates are written using Angular directives (ng-if, ng-for), which can be confusing for newbies. And let’s not forget TypeScript. Angular code is written in TypeScript, not JavaScript. TypeScript, in a nutshell, is a strongly typed superset of JavaScript that is compiled into JavaScript by the Angular CLI to be run in the browser. We won’t get into the nitty gritty of all the ‘whys’ behind TypeScript, but it does have its significant advantages. OOP features are great to have, and are more familiar to back-end developers. Additionally, strong typing helps prevent runtime errors by throwing issues at or before compile time.
Another key difference between Angular and React is the way the DOM is updated. We all know dated JavaScript libraries and vanilla JS update the entire DOM every time a change is made, leading to decreased speeds for large applications. Angular utilizes a regular DOM model, but React utilizes a virtual DOM model, which looks at the differences between the previous and current HTML and changes only those pieces that are required to update. A virtual DOM is a DOM representation in JavaScript and is much faster to examine and compare than a traditional DOM. This feature makes React very, very fast.
The last difference we will note here is the way data binding is handled in each language. React uses the standard one-way data binding we have gotten used to seeing in other JavaScript frameworks. Changes to the model are reflected in the view. Changes to the view, however, are not reflected in the model unless you configure them to do so yourself by utilizing custom callbacks or other external state management tools. This can get messy for newbies or in extensive applications. Angular utilizes a more robust two-way data binding model. Changes to the model are reflected in the view, and changes to the view are reflected in the model, no additional configuration required. Changes to a data item in one place are reflected everywhere the data item is used; this automation helps simplify code and streamline applications.
So we’ve glossed over a few key differences (and similarities) between Angular and React in terms of mechanics, infrastructure, and syntax. We aren’t here to speculate if one is better than the other; instead, let the industry decide.

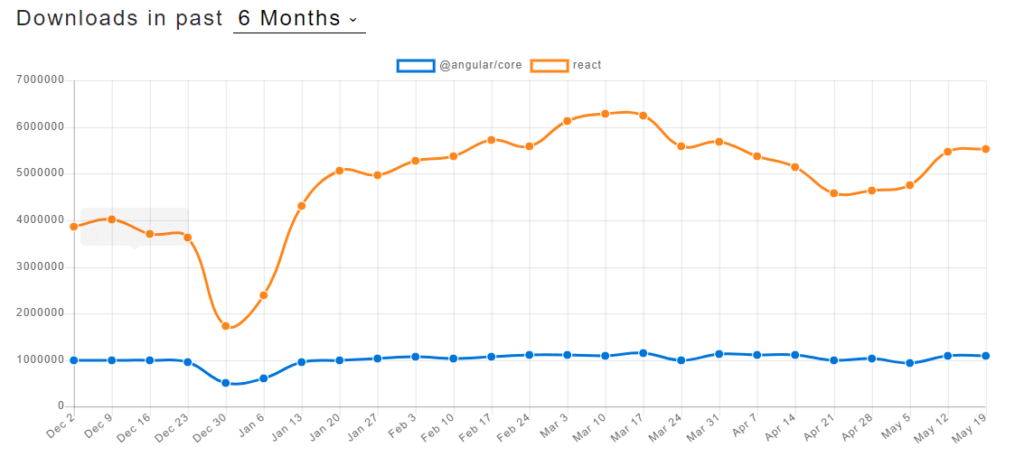
Source: https://www.npmtrends.com/@angular/core-vs-react
Based strictly on the number of npm installs run for the packages, React is by far the frontrunner with almost 5 times the number of downloads than @angular. The react package also has significantly more stars than the @angular packages. Although the count of @angular installs has not declined in the past six months, it is undeniable that react has massively more usage.


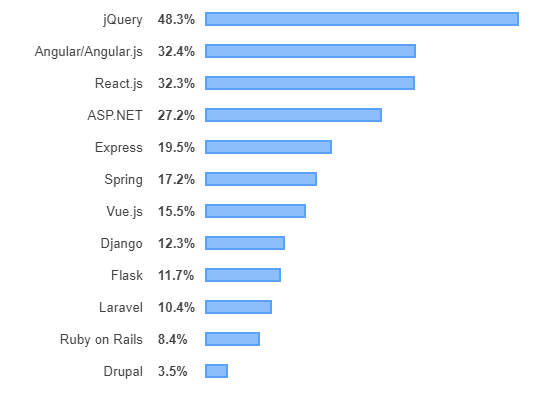
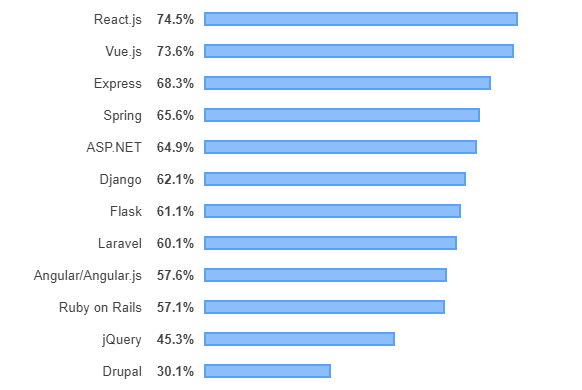
https://insights.stackoverflow.com/survey/2019
According to StackOverflow, Angular is slightly more popular (in terms of use) among professional developers. This could be interpreted to mean that more projects in the professional realm utilize Angular than utilize React. However, most professional developers reallllllllly like React, while Angular trails by about 20 percentage points for the most loved web frameworks. Angular is utilized more heavily in existing projects, but more developers are excited about React.



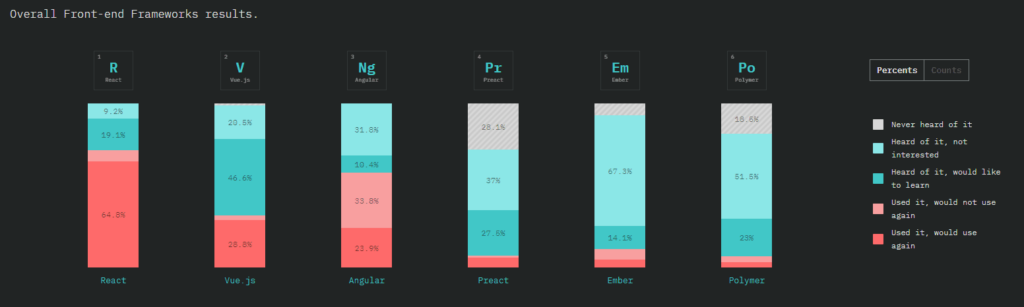
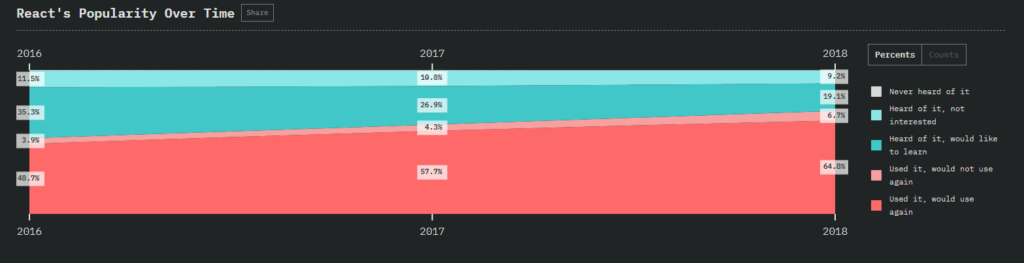
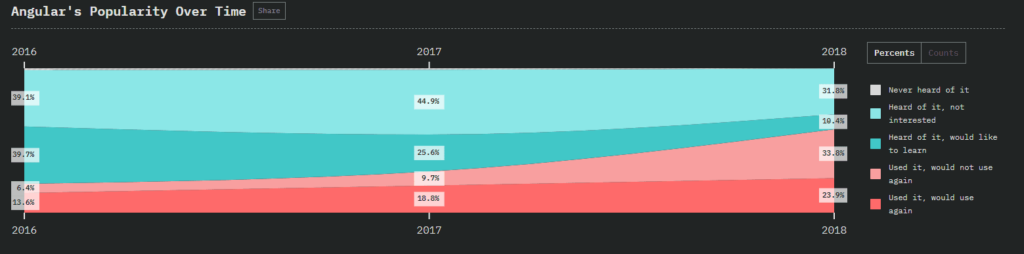
https://2018.stateofjs.com/front-end-frameworks/overview/
The State of JS report is an effort to understand the ever-changing landscape of front-end web application development. Their site gives fully comprehensive statistics about the scene in which we as front-end developers work. Their site has a ton of useful information about how developers worldwide like different aspects of web development, and allows us to speculate about industry trends.
Based on the overall results, React is leading the pack for developers willing to use it again in the future. Surprisingly, Angular takes the cake for the framework that the most people would not want to use again. Over the past two years, there has been a drastic increase in the number of people who are using React and are happy about it. In stark contrast, there is an even larger increase in the number of people using Angular who hate it. BLUF: people who use Angular are not happy about it, and people who use React are very happy about it.
React fans like the fast performance and lightweight build of the tool, while the un-streamlined programming style (the fact that there are 10,000 ways to get to the same conclusion) is found irritating. Proponents of Angular like that it is full-featured, powerful, has normalized structures/workflows, and is backed by great documentation. These same proponents dislike how bloated Angular has become, and also find the steep learning curve hard to swallow.
So, what does this mean? It is hard to ignore the message being expressed by these separate analyses: while Angular and React are currently used almost equally in the professional space, React seems set and ready to blow Angular out of the water in the upcoming years. Does this mean it is more beneficial to learn React than Angular? Maybe. Both are well established frameworks that promise to be around for years to come.

