Building Qlik Sense Extensions that can Export and Snapshot
The Fluff
If you’ve ever built an extension in Qlik Sense focused on data visualization, you know how cool it is to harness the power of the Qlik associative engine. It is important for such visualizations to integrate with the user experience and really feel like Qlik—both in style and functionality.
Yet many complex extensions suffer functionality drawbacks from failing to overcome two major hurdles: the ability to export to PDF/Image through the right-click menu, and the ability to function as a snapshot within a Qlik Data Story. Though these issues have the same root cause, it proved incredibly difficult for me to track down. It boils down to some undocumented changes in a couple key Qlik JavaScript objects. To see the result of my research and to see instructions on how to handle these issues correctly, skip down to The Stuff below.
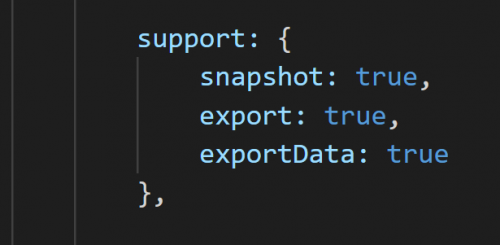
My path started by trying to “turn on” the export functionality for a table-like extension I was developing. The Qlik help pages helpfully told me to add a property named “export” to the support object within the Qlik extension object and set it to true.

After adding snapshot, export, and exportData to my extension object, my visualization had right-click buttons to Snapshot, Export as Image, Export as PDF, and Export to Excel. However, only Export to Excel functioned correctly (to more experienced Qlik readers, this shouldn’t be a shock; Export to Excel is done by the Qlik engine and only relies on the dimensions and measures of a visualization). Yet I was surprised to discover that the other three options resulted in blank exports and blank areas in my Data Stories.
I was flummoxed. The Qlik help pages made it seem like all you needed were those settings. Googling “Qlik sense extension export” yielded only the same simple help pages or other unanswered pleas for help. I could not find documentation, examples, or anything else that seemed of use online (hopefully this post might help others if they have the same issue).
Debugging the issue became a little like wandering in the dark, because console logs and errors do not display normally on the browser when exporting to PDF/Image or when adding a snapshot to a Story.
However, I knew it could be done, as some very simple extensions correctly perform exports or snapshots. So, I started with the simplest possible version of my table-like extension then added lines one at a time until the export/snapshot broke. When things “broke”, I tweaked things until I got them working.
The lines of JavaScript that “broke” these features led me to the following conclusions: Some objects and function calls perform differently when exporting/snapshotting. Visualizations enter Snapshot Mode for both of these pieces of functionality.
The full impact of my discovery and instructions for working with it are logged below in The Stuff.
The Stuff
First off, all PDF/Image exports are the result of Qlik taking a Snapshot of a visualization. If an extension can be correctly exported, it should also correctly function as a Snapshot in Story Mode. The converse of that statement is also true.
BackendApi
In my extension, the biggest culprit of changed functionality was the Qlik JavaScript object named backendApi. While a visualization is in Edit mode, Analysis mode, or when within an Embedded Sheet within a Story, the variable named backendApi is a Qlik BackendAPI object. The Backend API supports:
- Providing an access point to visualization data and metadata (such as the ‘model’ or ‘hypercube’ objects).
- All function calls listed on the qlik developer pages for BackendAPI, including:
- GetData( ), a function that takes in parameters to return subsets (or “pages”) of the data supporting a visualization
- ApplyPatches( ), a function which allows you to update properties dynamically while the extension’s JavaScript is executing.
- SelectValues( ), a function to make Qlik selections on a field.
- Fetching up-to-date data upon making selections or re-running the Data Load.
The BackendApi is somewhat documented at the website listed above.
SnapshotApi
For pdf/img exports and snapshots, the variable named backendApi becomes a SnapshotAPI. To reiterate an earlier point, all PDF/Image exports are created by Qlik creating and using a Snapshot of the target visualization. SnapshotApi supports:
- Providing an access point to visualization data and metadata (such as the ‘model’ or ‘hypercube’ objects).
- Some, but not all of the functions of a BackendAPI. Functions like getProperties, applyPatches, and selectValues will result in errors for snapshots and exports.
- Some functions, like getData( ) still exist, but have different parameters or outputs.
- Will only have data that was loaded into the extension when a snapshot was performed.
- Cannot retrieve data beyond what it has upon snapshot creation.
SnapshotApi is mostly undocumented at the time of this article.
Determining Which API Your Code is Using
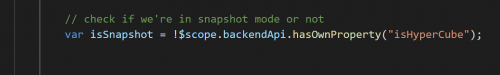
The first step to resolving these differences is to programmatically find out which API is currently being used. I was hoping that there would be a handy ‘isSnapshotApi’ property on the object named backendApi, but there was not. I did find one property that only existed on BackendApi’s, named ‘isHyperCube’. Since I code my extensions in AngularJS, my Boolean check looks like this:]

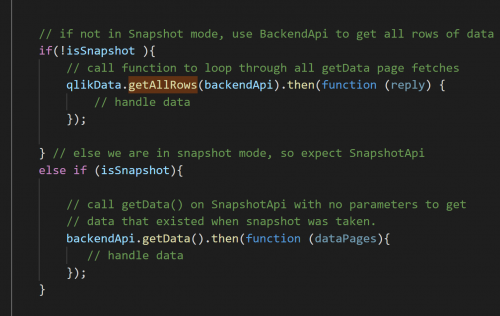
By using the Boolean isSnapshot, my code can now adapt to functioning in normal mode and in snapshot mode.

This example also shows how one of the key data functions, getData( ), behaves differently in a SnapshotApi. When not in snapshot mode, getData( ) can be called with parameters to paginate through the data in a visualization. In the case for isSnapshot, getData takes no parameters and will always return a single page of data containing the hypercube that existed when the snapshot was taken.
Miscellaneous Changes
In addition to the BackendApi-to-SnapshotApi switch that occurs on snapshot/export, some other Qlik JavaScript objects/functions change. For example qlik.currApp( ) returns null in snapshot mode instead of returning an object with app information.
Conclusion
Configuring an extension to export and snapshot correctly can be a chore, but it is possible once you understand that some things change between a visualization’s normal mode and its snapshot mode. The result is a fully functional visualization that fits well with Qlik’s visualization suite.

